30 Nov Bring your site to life. How to add animation to your home page
Do you sometimes feel like your website is a bit dull or a little bit yawn worthy?
That’s okay, we can help with this!
One of the easiest ways to take your website to the next level is to add subtle movement. Fear not! It doesn’t have to be super technical and tricky, we’ve got your back!
When we’re talking about introducing animation, I want you to think – text animation, a moving image or graphic element here and there. Just adding in these small and subtle changes can have a big impact on your site, making things a little more exciting for your audience.
Now, let’s take a look at some creative ways to bring animation to your homepage and throughout your site.
Here are a few of our favourites:
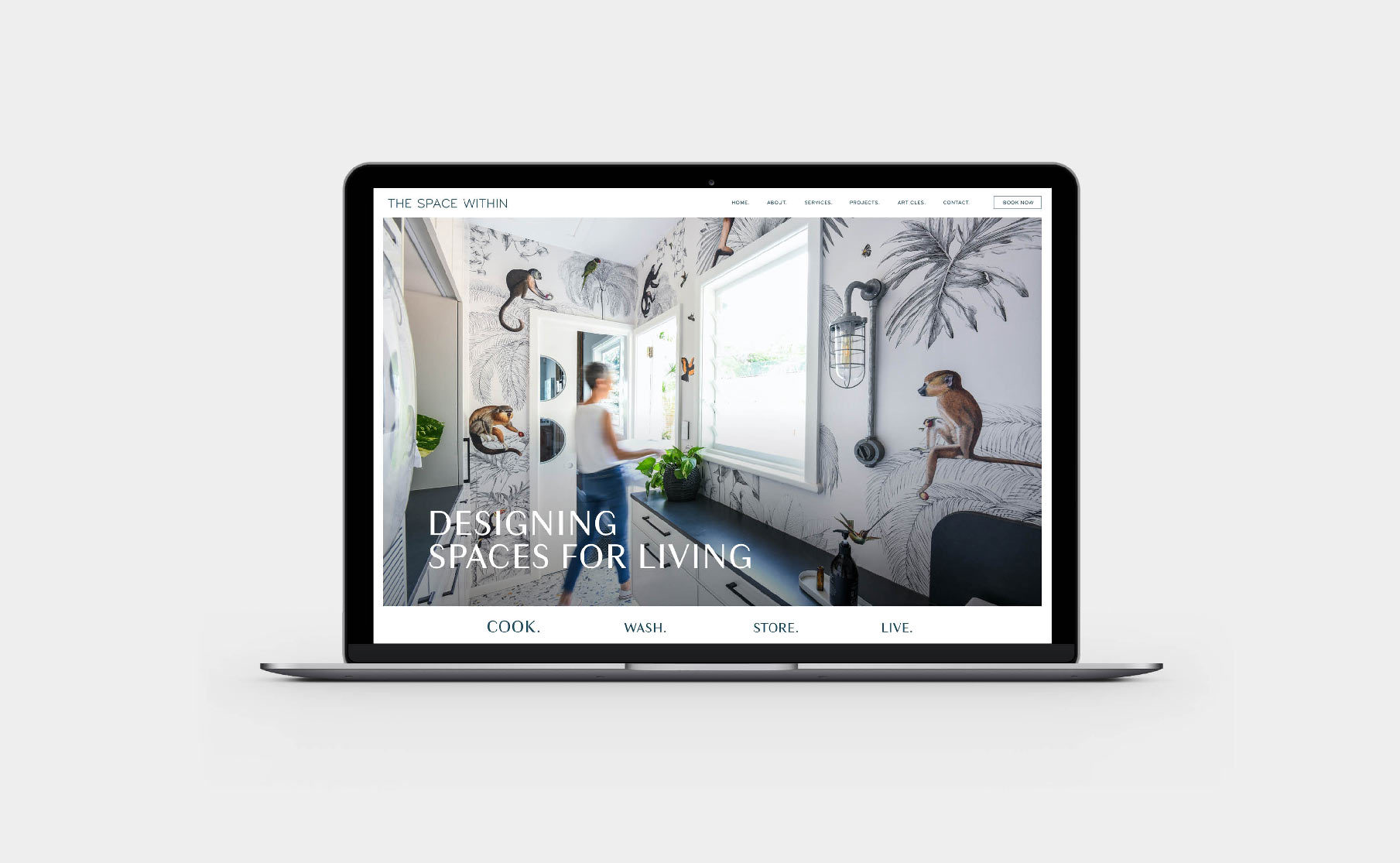
1. Add a banner image effect (7.1 only)
One of the biggest gaps in 7.1 was losing the parallax scroll effect which was an integral part of 7.0 (see point below) buuut SS has tried to bridge the gap of this by providing it’s users with other options to input into background imagery to give their pages a bit of movement.
How to:
In your Squarespace 7.1 site:
Click “EDIT” on your page
Navigate to the section that you want to edit
Click the “EDIT” (pencil) icon on the section
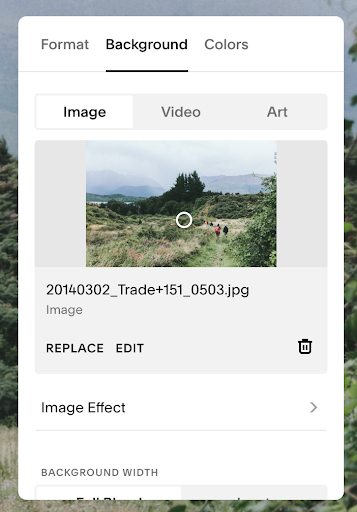
Click “Background”
Make sure you’ve uploaded a background image
Scroll to the bottom of the panel and click Image Effect.

This will reveal a large list of animations to play with (including now a parallax effect).

2. Turn on parallax (7.0 only).
Our all-time favourite feature of Squarespace which we almost always use to give our sites background imagery a lovely floating effect.
How to:
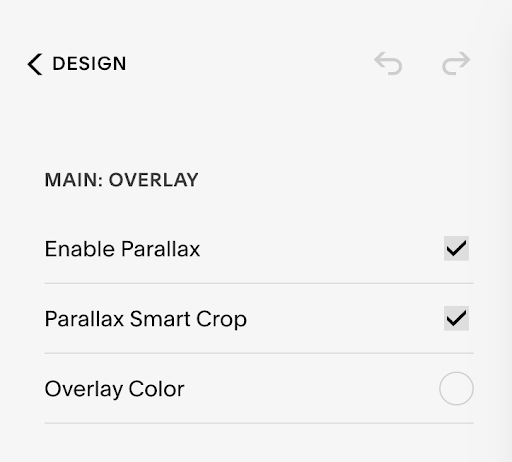
In your main menu head to Design > Site Styles
Scroll down to “MAIN OVERLAY” and tick the “enable Parallax” box.

This will allow your images to scroll like this:
3. Use Image Block Animations.
In Squarespace 7.1 – You can apply animation effects site wide in a few small clicks
How to enable:
Open your website and click “EDIT” on your page
In the top right corner click on the paintbrush icon to open your site styles
Choose Animations
Browse through the options and choose one to animate your site elements
Navigate out of the options and done forget to select “DONE” to save your changes
See how here:
In Squarespace 7.0 – You can apply image effects to each individual image
How to enable:
Click “Edit” on the page that contains the images you want to animate
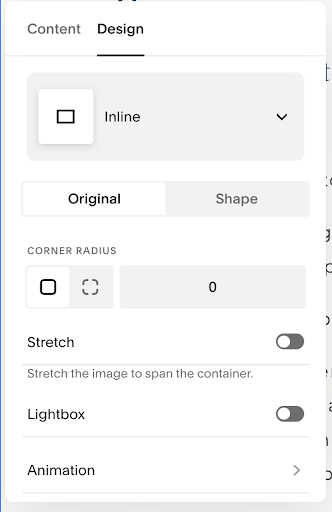
Click on a single image and choose the pencil icon to edit
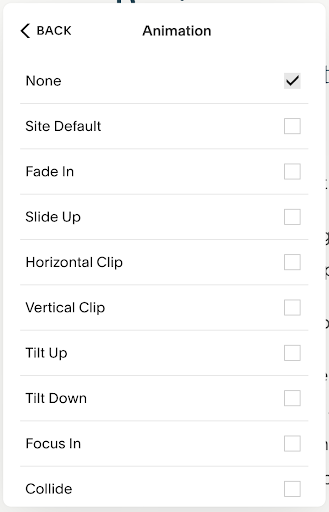
In the Design tab scroll down to the base of the panel where is says “Animation”

Choose your desired effect

Click off the image and select “SAVE” in the top right corner to save your changes.
4. Add a GIF or looping video
Animated gifs or videos are a GREAT way to add interest to your page as well as being a great tool to help you to tell your brand story, create a particular mood, introduce yourself (and business) OR showcase what you do.
Check out the beautiful calming effect we created fo Hunton Executive by using a video on their website below:
5. Auto play image galleries
Another great way to showcase different products, portfolio items or images set your gallery to autoplay. Available in BOTH 7.1 + 7.0
How to:
Add a gallery block + upload the images you would like to use
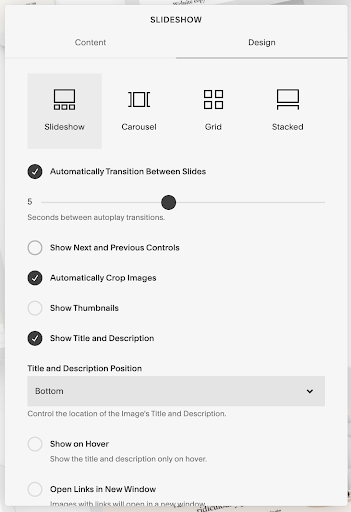
Choose the “slide show” option
Choose the “Automatically transition between slide option”
Remove the tick out of “Show Thumbnails” option (if you want a more minimal look).

This will achieve a nice effect like this:
Now, it is also worth mentioning that less is often more when it comes to the animation.
You don’t want to end up with a website that is overly busy and ends up turning clients away because there is all too much going on!
Our tip is to employ one or two things to each page, this way it enhances rather than taking over the design.
The most important thing is to ensure you’re conveying a clear message and speaking to your target audience, so ensure the information doesn’t completely take over!
Need some extra help? Let’s have a chat, contact us today & schedule a discovery call.
LIKE THIS AND WANT MORE?
If this is the kind of content that speaks to you, follow us on Instagram. Or you can also sign up to our newsletter for weekly goodness delivered straight into your inbox. Yes, that’s right – Weekly Goodness – no-one hates SPAM email more than we do!