04 Aug How to add a booking system to your Squarespace website
Are you still taking manual bookings in your business and do you have a Squarespace Website?
How do you feel about having more time available to tackle the other long list of items you have instead of spending so much time going back and forth with your clients trying to find a time that suits you both? Sounds good, right?
We think so too! This is why you need to know how to add a booking system to your Squarespace Website!
Taking the hassle away from organising manual bookings is a no-brainer for us!
This is simple to do using either Calendly or Acuity, two great online booking systems which work really well with Squarespace. We break this down step by step below!
Calendly
First things first, let’s jump into how we do this through Calendly!
Step 1 – Make a new account
Create your account through Calendly if you don’t already have one and set up your meeting/event types!
Step 2 – Choose your calendar type and Add to your page
- You then want to pick the type of calender you want to use on your Squarespace site
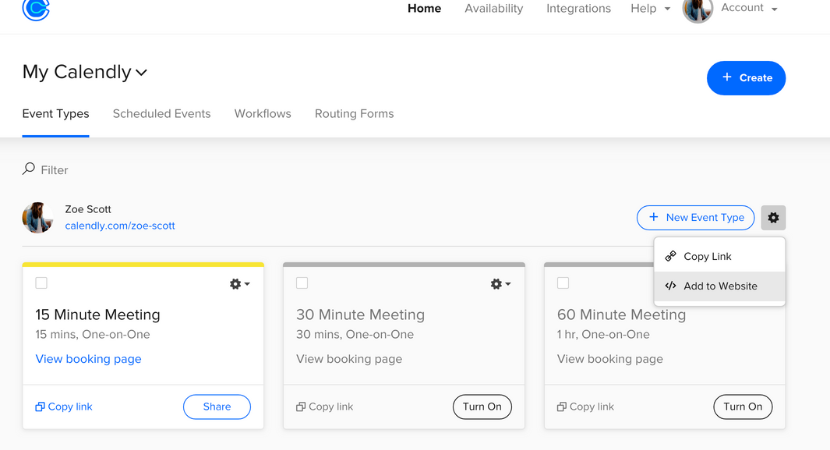
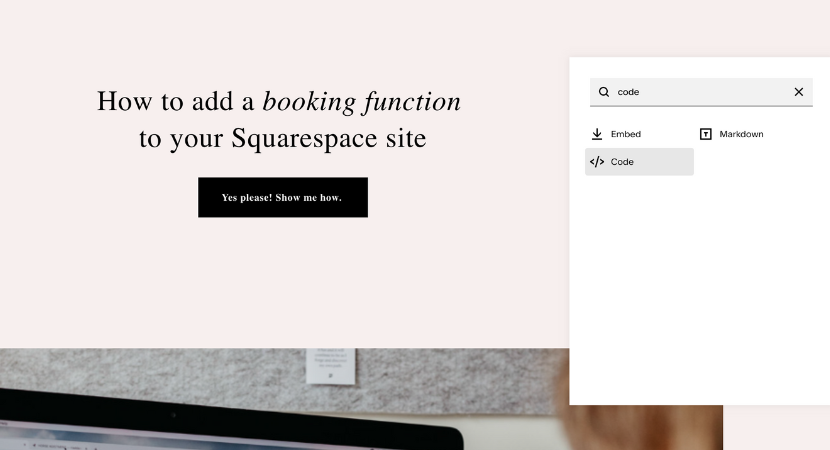
- Going back into Calendly you will need to click on the cog icon next to ‘New Event Type’ then choose ‘Add To Website’ option.

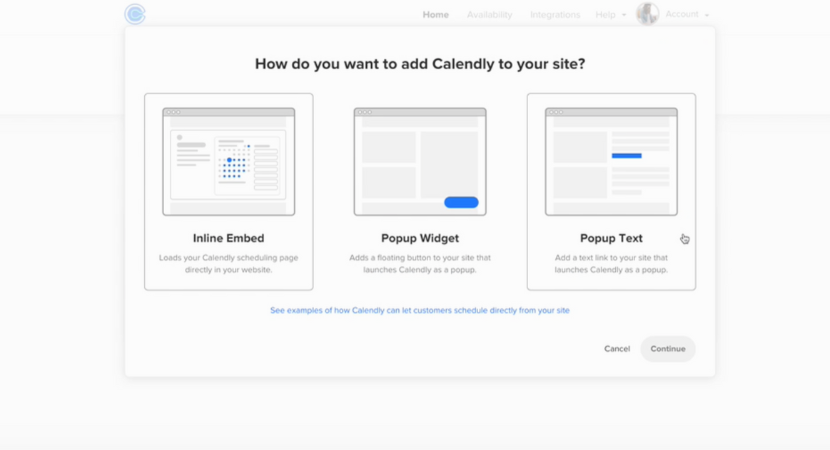
Step 3 – Choose how you would like to add your calendar
With Calendly there are three different ways to add a calendar to your site, which you will see, we’re going to break down how each option works.

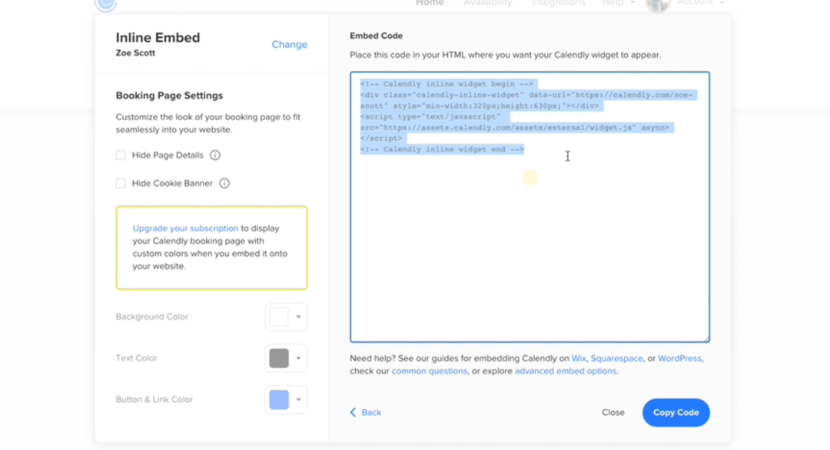
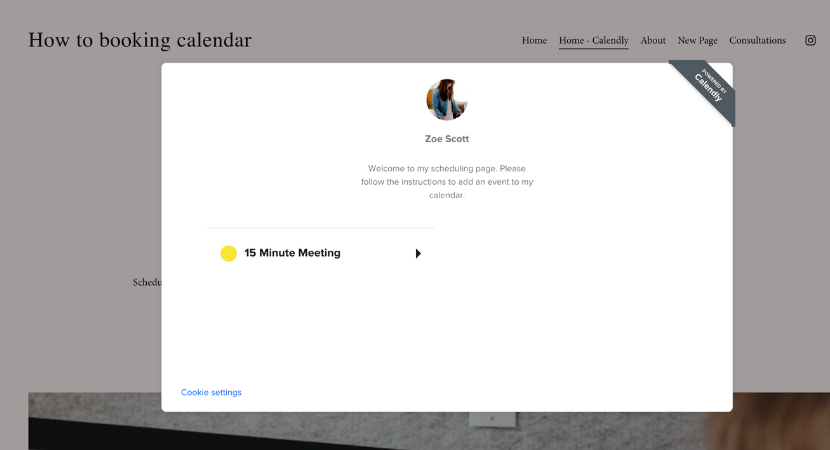
Option 1 – Inline embed
This loads your Calendly scheduling page directly onto your website.

Step 1
- Copy the code provided
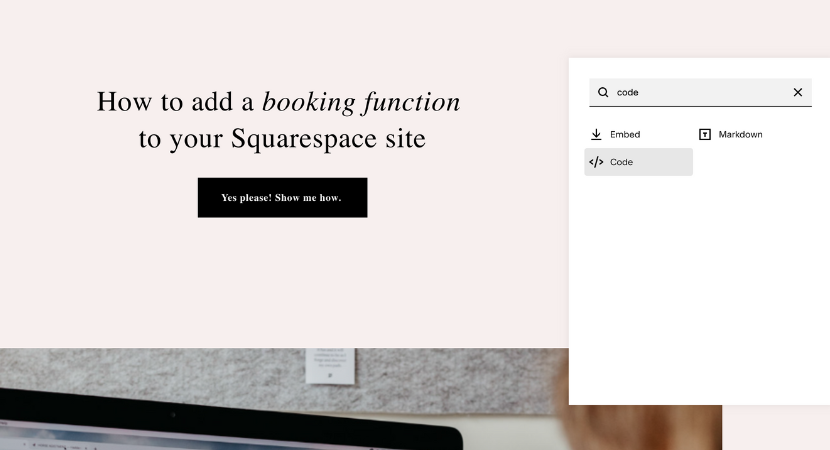
Step 2
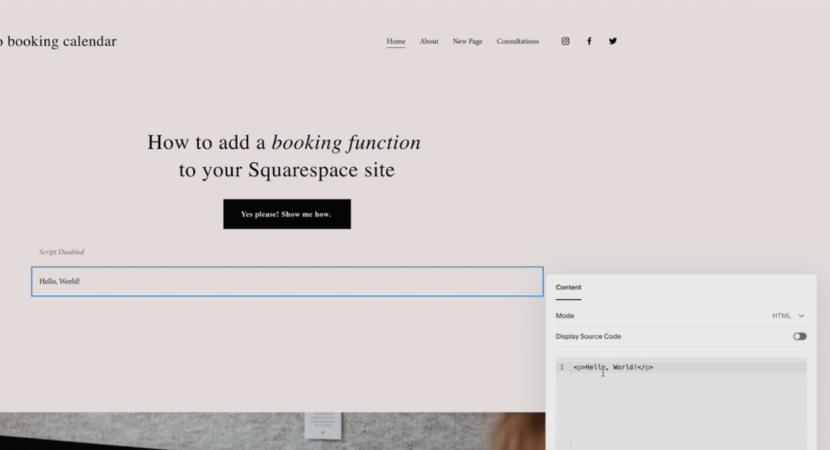
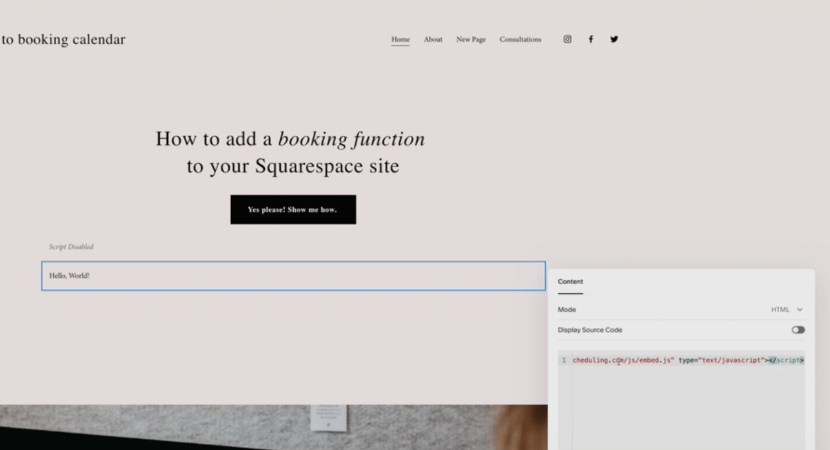
- Go to the Squarespace page where you will be adding in your calendar, add a new section and add a code block

Step 3
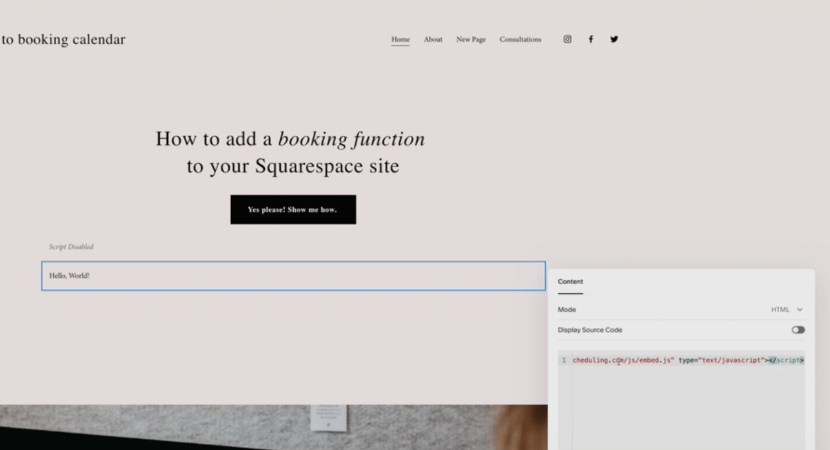
- Delete any pre populated code and paste in your copied code from Calendly

Step 4
- Then save the code block and save the page.

- Your Calendly calendar should now load on the page (check on the preview) and you can click through to see how this will look for your customers!
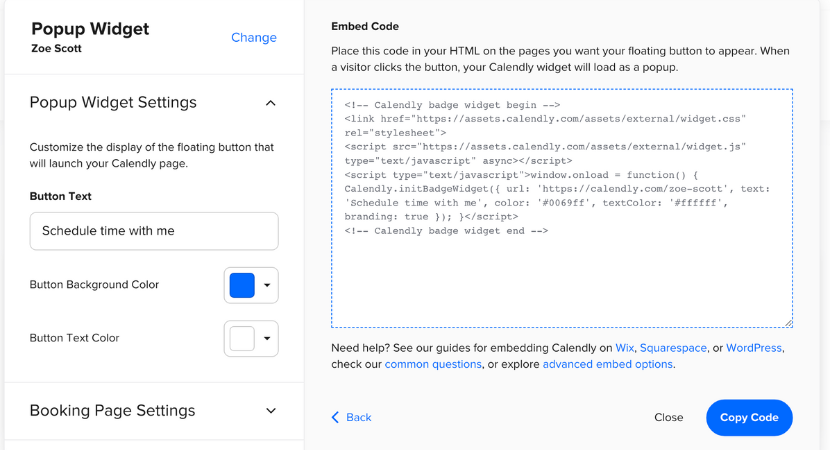
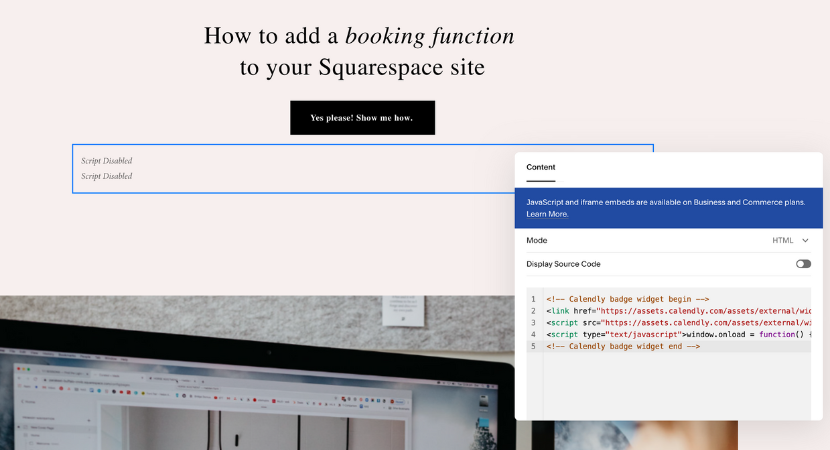
Option 2 – Popup Widget
This option can be a less invasive option and a great way of always having a button on screen.
Step 1
- Once again copy the code provided

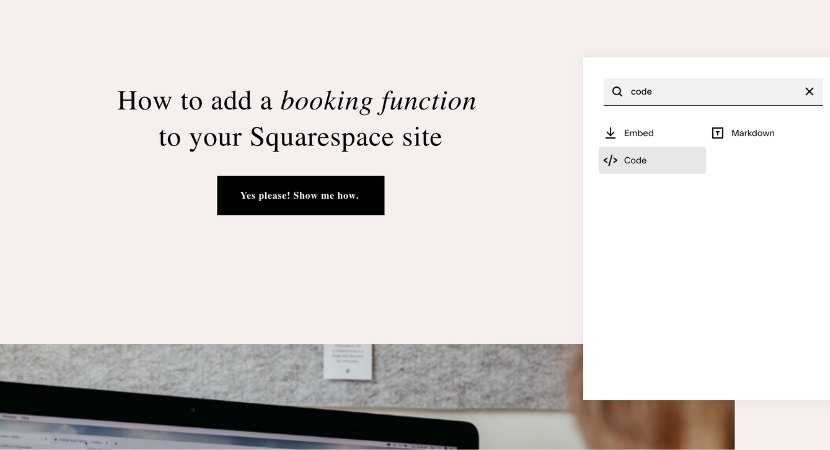
Step 2
- Go over to your Squarespace page and add a code block section anywhere on the page.

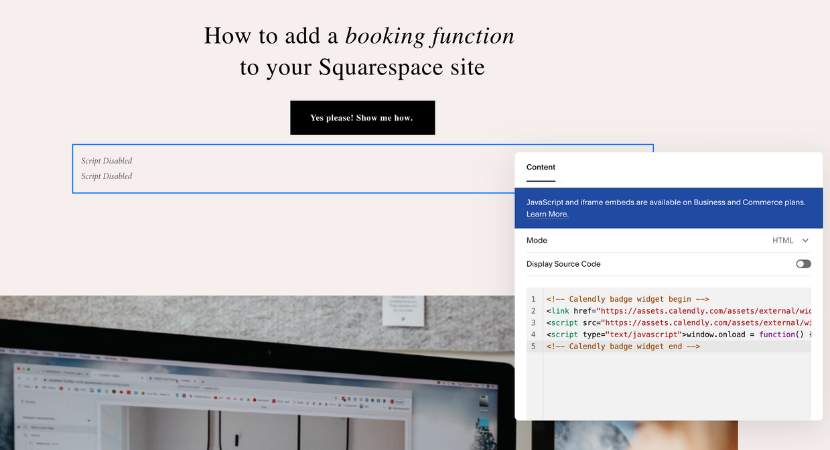
Step 3
- Delete any pre populated code and paste in your copied code from Calendly.

Step 4
- Then save
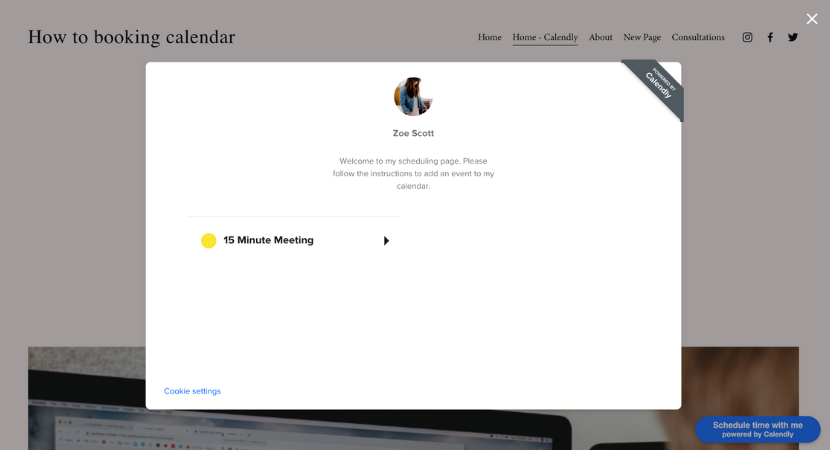
Step 5
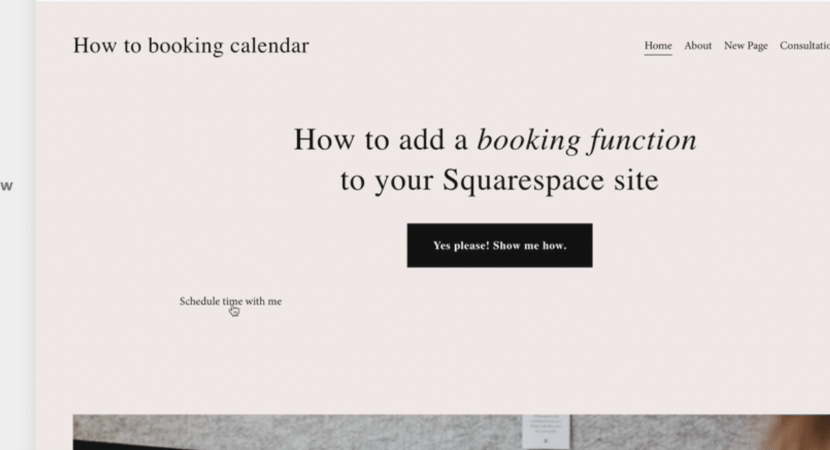
- Now you should be able to see a button in the bottom right hand corner of your screen, which should remain throughout your entire site. Customers will then be able to click on this to book a meeting with you!

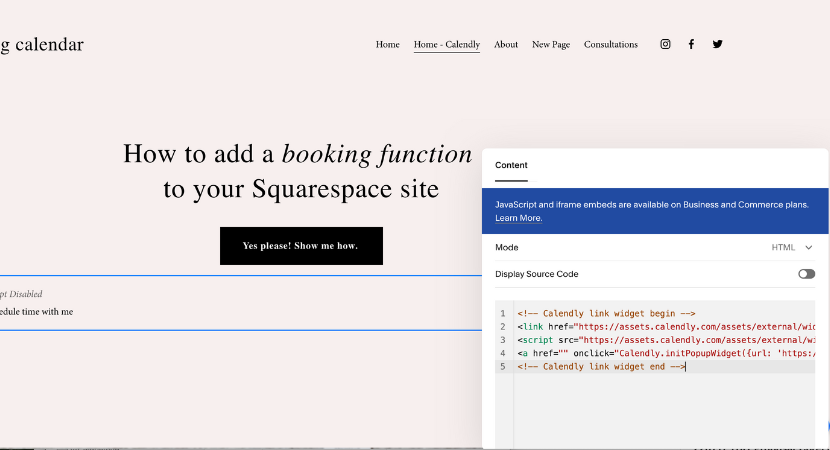
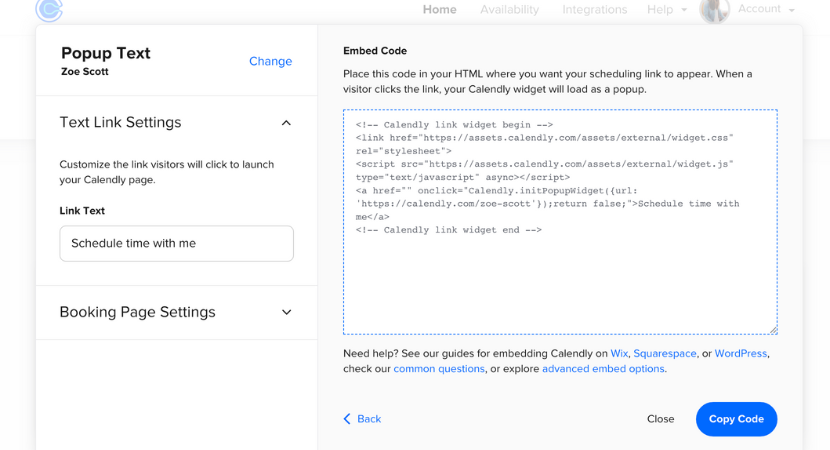
Option 3 – Lucky last, the Popup Text
Step 1
- As with the other options add a code block into where you want the calendar to appear on your page.

Step 2
- Copy the code provided

Step 3
- Go to your Squarespace page and add a code block section anywhere on the page
Step 4
- Delete any pre populated code and paste in your copied code from Calendly

Step 5
- Then save
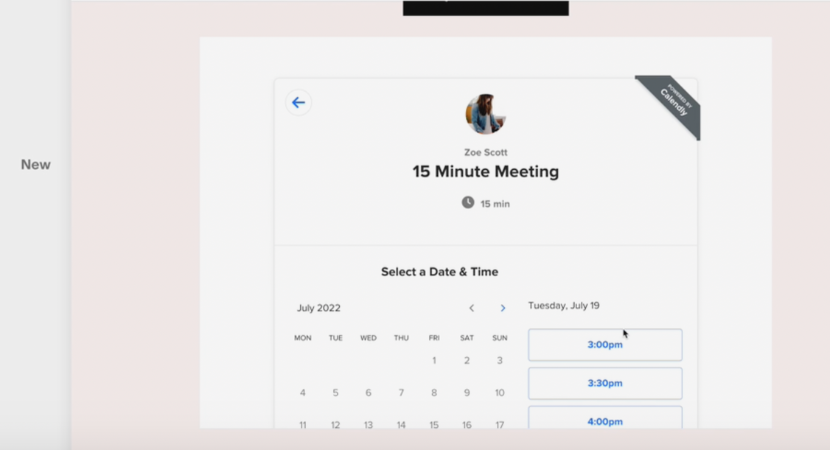
- This will populate text on your page for customers to schedule a time with you. When they click on the text it will open in a lightbox.


And boom! We’re done! It’s as easy as that. Let’s dive into how you can also do this using Acuity.
Acuity
Acuity is a very similar process as what we have just explained with Calendly, except their options are slightly different. Once again you will need to create your account in Acuity and set up your meeting/event types!
Step 1 – Make a new account
Step 2 – Choose your embedding option
Option 1 – Direct Link
You can have a direct link attached to your site, which you can attach to a button which will take you to a scheduling site. However we usually don’t recommend this option and it will be taking customers away from your site, where it is much better to have customers remain on your website so they can continue to browse after making an appointment.

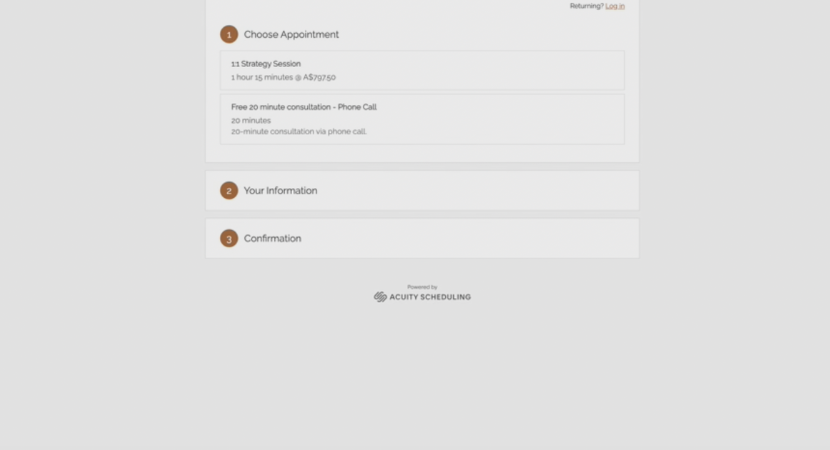
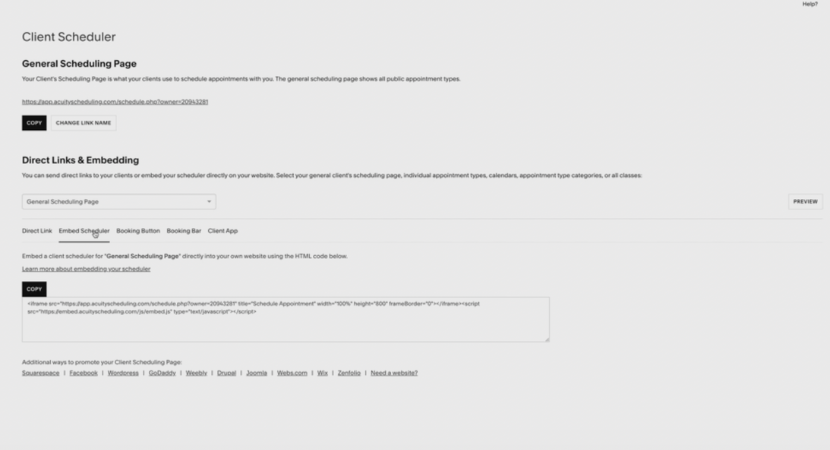
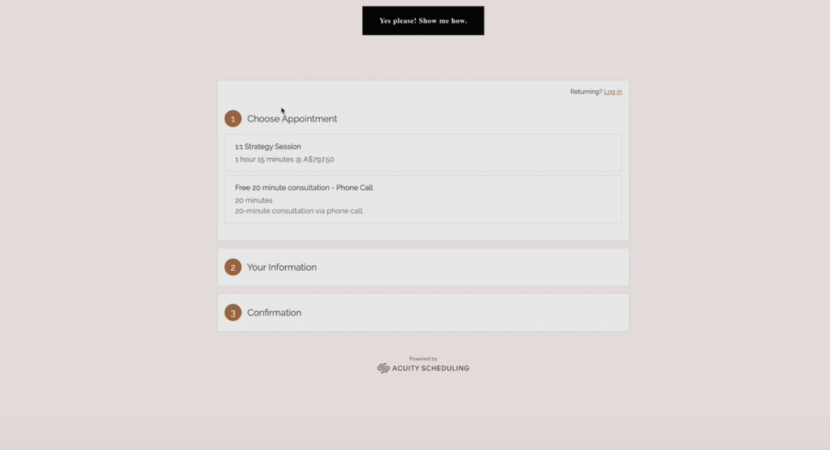
Option 2 – Embedded Scheduler
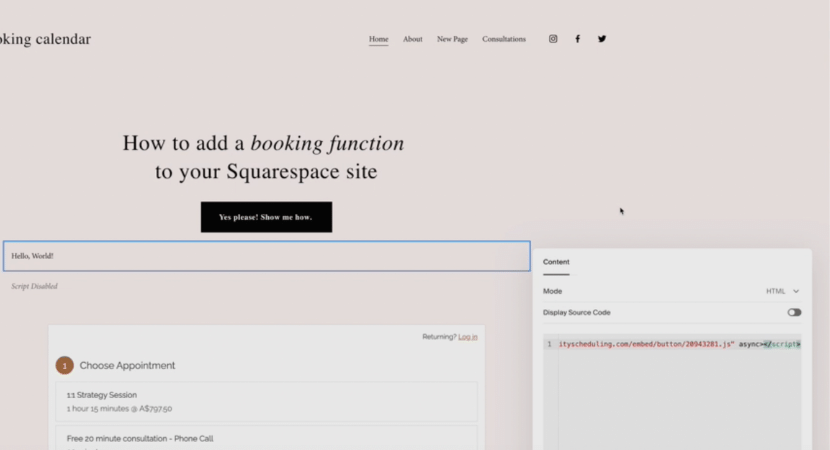
Much like Calendly, this will provide a code to copy and paste into a code block section on your Squarespace website.
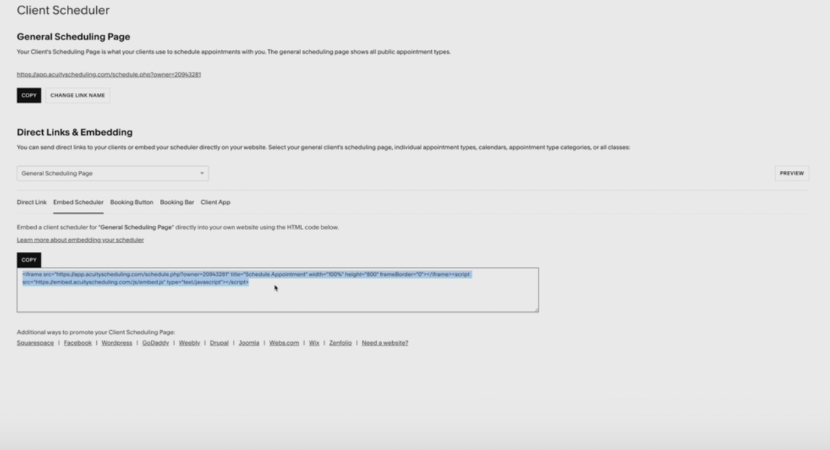
- Copy the code provided


Step 2
- Go over to your Squarespace page where you will be adding in your calendar, add section and select add a code block
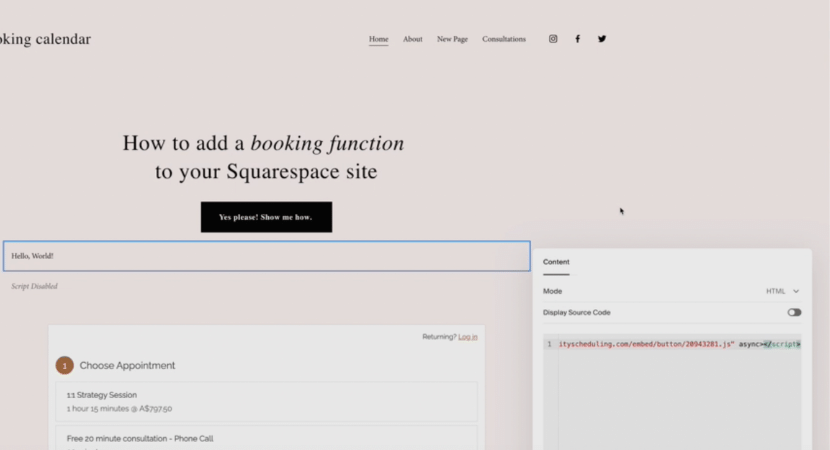
Step 3
- Delete any pre populated code and paste in your copied code from Acuity


Step 4
- Then save
- Your Acuity calendar should also now load on the page

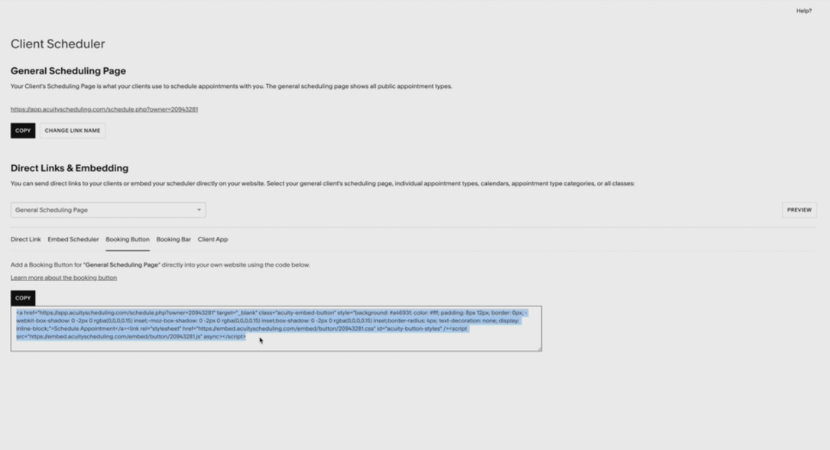
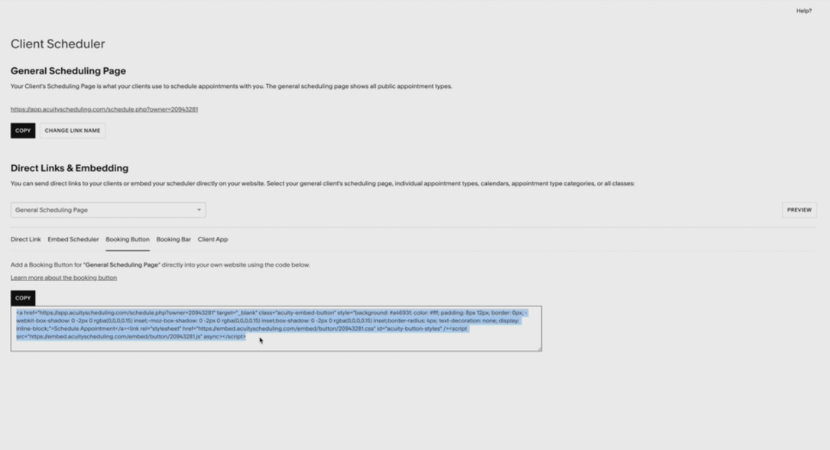
Option 2 – Booking Button
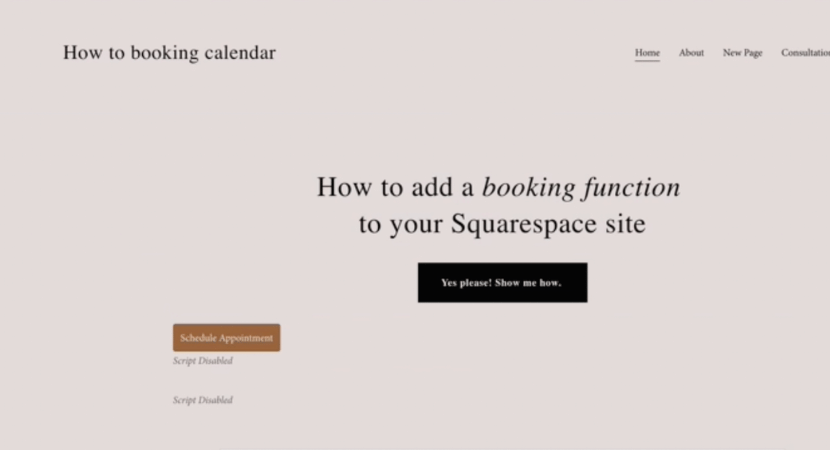
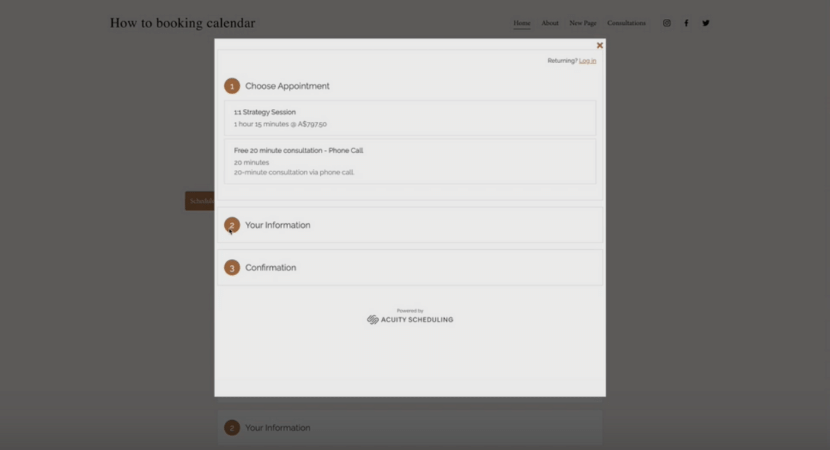
Another option Acuity offers is to have a plain booking button.
Step 1
- Copy the code underneath this option provided

Step 2
- Go to your Squarespace page and add a code block section anywhere on the page
Step 3
- Delete any pre populated code and paste in your copied code from Acuity

Step 4
- Then save
- This will create a simple button on your page which will open a pop up box when customers go to book


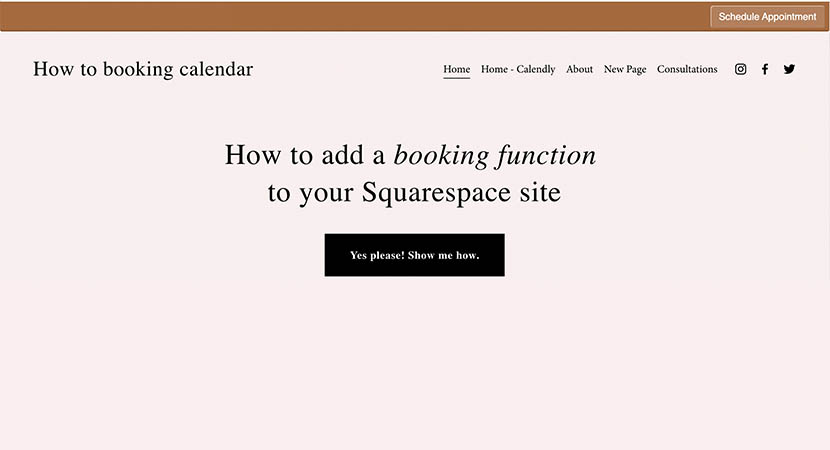
Option 3 – Booking Bar
This will populate a booking option at the very top of your website.
Step 1
- As before copy the code

Step 2
- Go to your Squarespace page and add a code block section on the page

Step 3
- Delete any pre populated code and paste in your copied code from Acuity

Step 4
- Then save
- A booking option should be displayed at the top of your website

Now, go forth and celebrate, because you my friend..have just taken manually scheduling appointments off your hands! You can officially call yourself a booking system guru!
Is your SS site in need of some love? Talk to us about uplevelling your website today.
LIKE THIS AND WANT MORE?
If this is the kind of content that speaks to you, follow us on Instagram. Or you can also sign up to our newsletter for weekly goodness delivered straight into your inbox. Yes, that’s right – Weekly Goodness – no-one hates SPAM email more than we do!